Здравствуйте дорогие читатели моего блога. Сегодня я хочу поговорить о работе с виджетами на WordPress. Ведь мы знаем, что на любом блоге есть виджеты, но не все понимают, что это такое и как их туда добавить. Так вот вы и разберетесь в этой теме прочитав статью до конца.
Может не для всех эта статья будет актуальна, но я уверен, что есть еще те кто не знает как это сделать. Сегодня я расскажу и покажу как можно добавить рубрики на свой WordPress блог с помощью виджетов. Итак начнем.
Работаем с виджетами на WordPress
Сначала разберемся, что же такое виджеты. Виджеты это программные блоки в которые можно записывать исходные данные и они будут отображаться на блоге. Это сделано для упрощения работы с блогом для тех кто не знает как работать с кодом.
Ну вот вроде бы вводная часть завершена и можно поговорить непосредственно о работе с виджетами на WordPress.
Добавить виджеты на боковую колонку своего блога можно двумя путями, через админку WordPress’a, а именно: через меню админки — «внешний вид» -> «виджеты» и через меню — «внешний вид» -> «настроить». Поясню каждый из этих способов.
В первом способе вы будите иметь возможность видеть и редактировать только сами блоки виджетов. Во втором способе вы будете наблюдать как все будет изменятся на ваших глазах при создании и редактировании виджетов боковой колонки. Рассказывать и показывать я буду на основе своего блога — SajtSamomu.ru
Создание и редактирование блоков виджетов
Как я уже писал выше для создания и редактирования блоков виджетов боковой колонки блога необходимо перейти по ссылкам в меню админки WordPress’а — «внешний вид» -> «виджеты» .
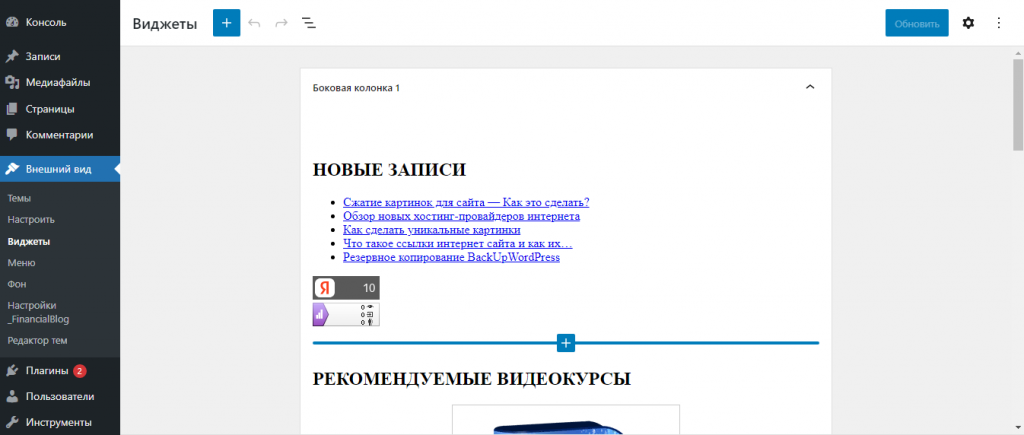
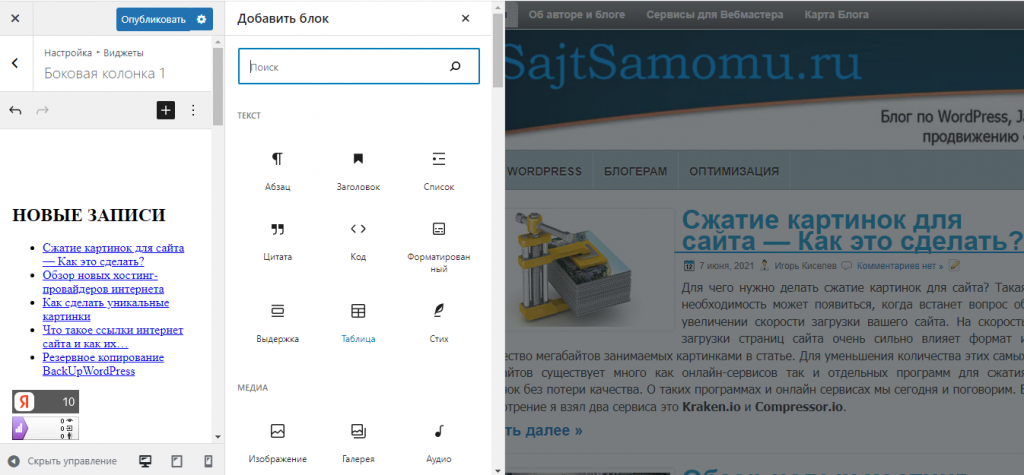
Перейдя по этим ссылкам в админку вы увидите окно в котором будут показаны все созданные ранее виджеты и меню для их дальнейшего добавления. На скрине ниже вы можете видеть как это будет отображаться.

На скриншоте вы можете увидеть плюсик нажав который появится меню, где вы сможете добавить на свой блог в боковую колонку очень многое и отредактировать оное. Попробуйте вставить, что либо на свой блог, не бойтесь чего — то поменять, ведь всегда это можно будет убрать.
Ведь WordPress очень удобный движок для создания блогов. Если вам интересна тема создания блогов на WordPress то рекомендую посетить статью «Cоздать блог на WordPress — Как начать?» на начальном этапе изучения WordPress’a.

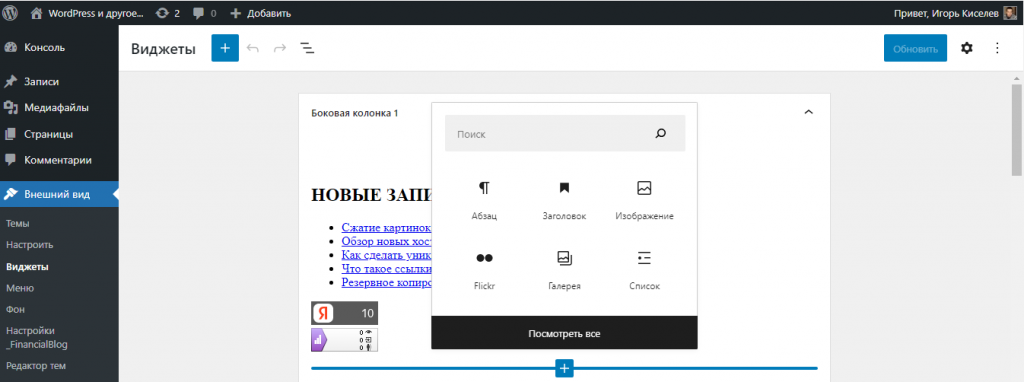
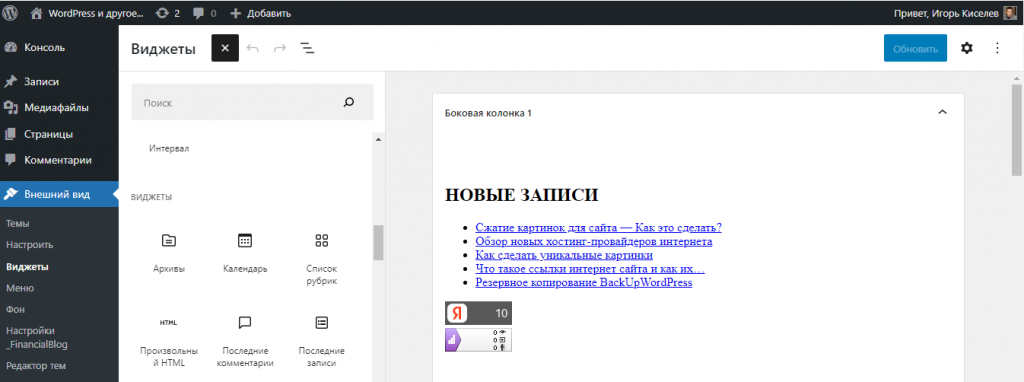
Нажав на крестик вы увидите меню где будут всевозможные текстовые вставки которые вы сможете для себя применить. Если вы нажмете «Посмотреть все» то вам откроется более детальное меню. Например: текст, медиа, дизайн, виджеты, тема, вставки и многое другое. Смотрите на скриншоте ниже.

Создание, редактирование и их просмотр на блоге
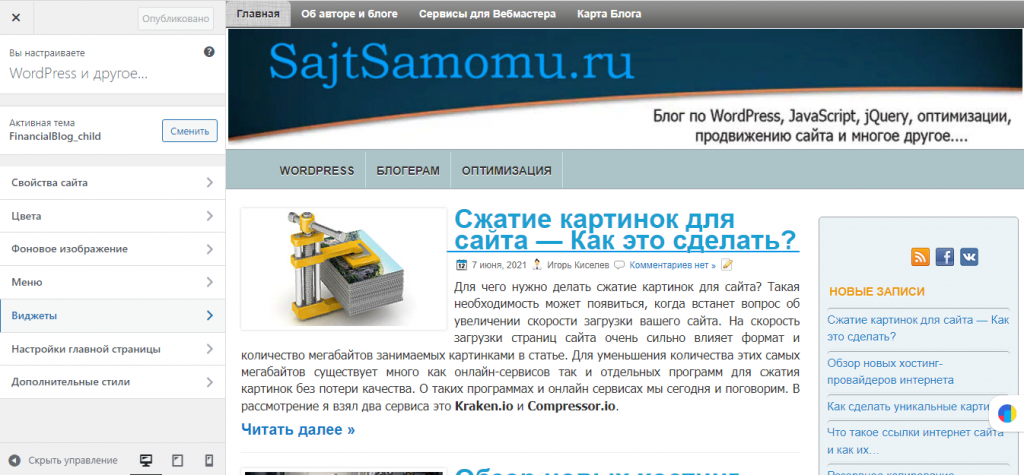
Перейдя по ссылкам — «внешний вид» -> «настроить» админки вы попадете на экран где сможете воочию наблюдать за процессом создания и настройки виджетов для своего блога.

На скриншоте вы видите пункты меню такие как «Свойства сайта», «Цвета»,»Меню» и многое другое, что можно применить для редактирования своего блога.
Но в данной статье мы не будем рассматривать иные пункты меню блога. Ограничимся лишь созданием и настройкой виджетов боковой колонки.
Другие пункты меню мы рассмотрим в следующей моей статье, а сейчас остановимся на виджетах.

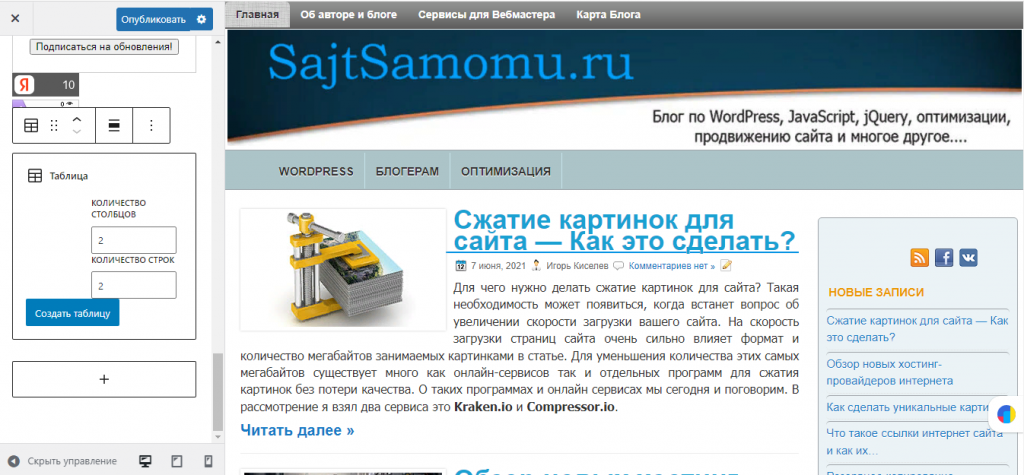
Войдем в пункт меню «Виджеты» и перед нами откроется окно с левой стороны блога, где можно видеть все виджеты и с легкостью их редактировать.

Затем после несложных манипуляций с сохранением виджетов вы увидите на блоге их отредактированный вариант. Если вас устраивает вариант редакции виджета то нажмите кнопку «Опубликовать».
Вы можете сами выбрать каким способом вам работать со своим блогом. Я считаю, что последний вариант добавления виджетов, более предпочтителен.
Если у вас остались какие либо вопросы пишите мне в комментарии. Подписывайтесь на мою RSS — ленту и Яндекс.Дзен канал, чтобы раньше узнавать о новых статьях блога.

 15 декабря, 2022
15 декабря, 2022  Игорь Киселев
Игорь Киселев  Опубликовано в рубрике
Опубликовано в рубрике