
Привет, привет , привет всем тем кто решил сам создать свой сайт. Кто хотел бы знать как создать сайт новичку?
Немного истории из моей жизни в создании первого сайта. Ранее в далеком 2010 году я решил создать свой сайт. Долго и упорно стал искать инфу по веб-разработке. Где я ее родимую не искал и какие только курсы не покупал. И вот наконец то создал свой первый сайт на тот момент в таблицах и даже создал простенькую админку для сайта. Да сайт работал. Но все это было далеко от идеала.
Сейчас же в инет залито множество сервисов, школ, марафонов, каналов на ютубе и тренингов. Готовых помочь начинающим веб-разработчикам. Изучить всю эту кухню и наконец то создать свой первый сайт.
Конечно же если для вас на первом этапе все это покажется сложно, есть вариант Создать блог на WordPress — Как начать? , прочтя эту статью. Прочтя статью вы в короткий срок сможете создать свой сайт или блог. Кому что по душе. Но найдутся и такие которые скажут, что мы не ищем легких путей. Тогда вот д ля таких эта статья. Итак начнем.
В этой статье я не буду учить как писать код сайта вы это и сами узнаете, когда посетите данные ресурсы. Я лишь дам вам направление в котором необходимо двигаться. Изучая необходимые технологии. Я имею в виду (HTML, CSS, JavaScript, JQuery и многие другие). В статье я расставил описываемые ресурсы в том порядке в котором лучше изучать веб новичку.
Теперь же перейдем к реальным сервисам и школам. Эти школы дают настоящие знания без какой либо воды. Я понимаю , что прозвучало слова школа и вы наверняка подумали, что надо платить. Платить не малые деньги.
Спешу вас успокоить, во многих онлайн — школах есть бесплатные интенсивы и марафоны. На них вы получаете необходимые теоретические знания, создаете реальные проекты. Ниже я перечислю некоторые сервисы, школы, каналы на ютубе которые мне понравились.
Курсы, интенсивы и онлайн-школы
1. FreeCodeCamp.org
Ресурс — FreeCodeCamp.org как раз тот самый ресурс который нужен для вас. Тех кто только начинает входить в сферу IT . На ресурсе очень удобно размещены тематики по которым вы сможете заниматься на начальном этапе обучения.

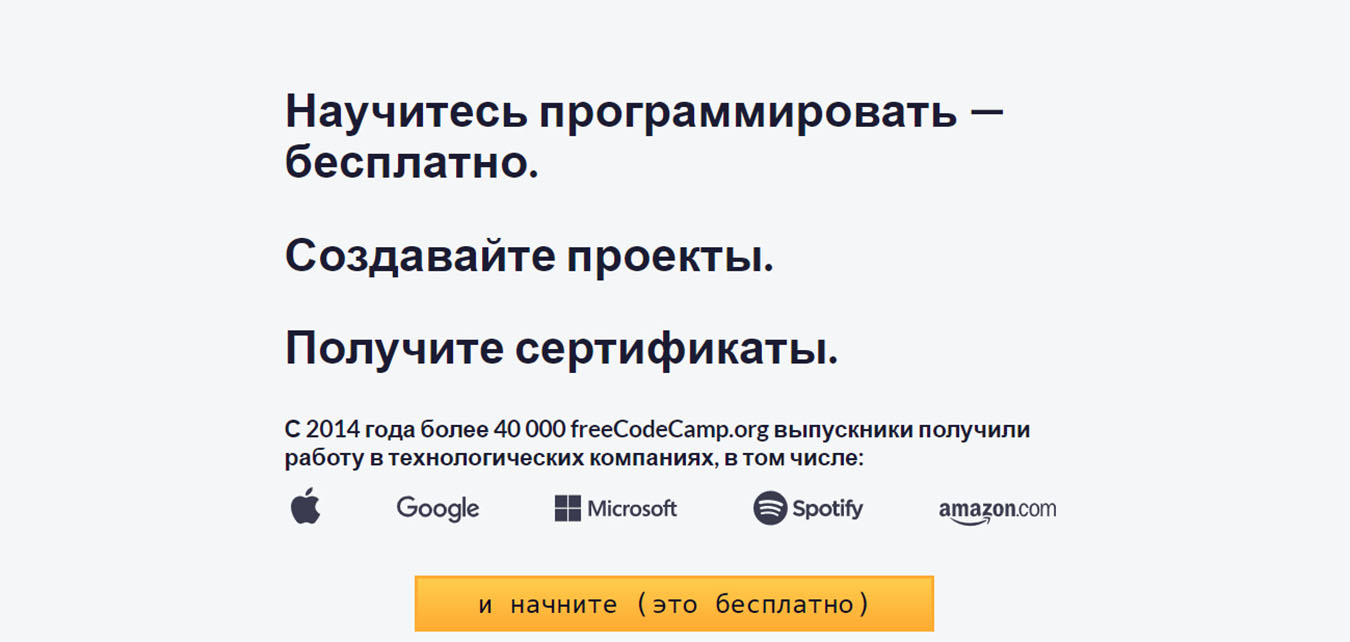
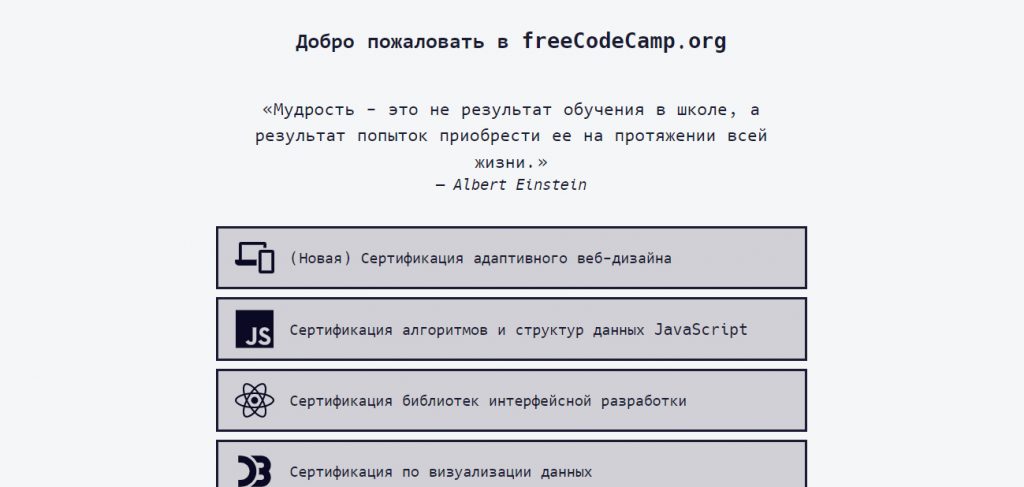
Заходите на сайт и кликаете по кнопке (это бесплатно). Перейдя на следующую страницу вы увидите приглашение ко множеству тематических вкладок. Зайдя по которым вы сможете изучать различные курсы начиная от — «Web-дизайна» и до «Сертификации алгоритмов и структур данных JavaScript» .

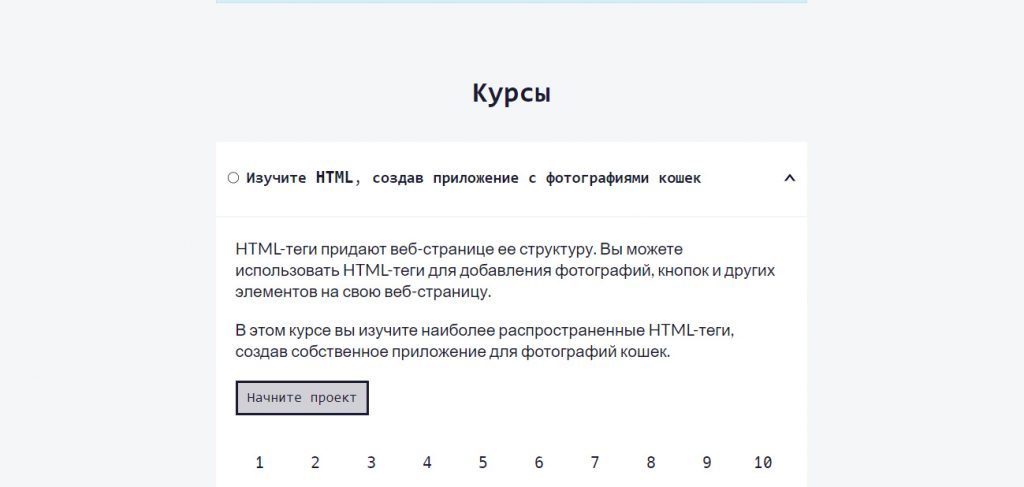
Перейдя по вкладке — Сертификация адаптивного веб-дизайна вы попадаете на страницу с курсами по HTML и CSS.
Попадая на страницу вы начнете изучение с азов, азами я называю язык разметки. Того самого сайта о котором вы мечтаете. Изучение HTML — это начальный этап становления вас как верстальщиков веб-ресурсов. Здесь вы последовательно изучите HTML и CSS. Вам останется только нажать кнопку — «Начните проект».

Начав изучение данного курса вы будете с каждой ступенькой все ближе к своей мечте.
Но если вам этого покажется как — то мало, тогда записывайтесь на пятидневный марафон по JavaScript. На котором вы создадите пять проектов от простого к сложному.
2. Result.Scoole
Вбиваете в поиске Result.Scoole заходите на сайт школы и находите бесплатные уроки по верстке (HTML & CSS), на первое время вам этого хватит.

3. WebCademy.ru
Вот на подходе еще одна онлайн-школа у которой также есть бесплатные интенсивы это WebCademy.ru на которых вы так же изучаете (HTML & CSS) верстку. По ходу прохождения вы создаете проект на примере собственного портфолио.
Вы смотрите видео ролики где подробно повторяете за преподавателем все что он вам говорит и показывает. Материал на курсе подается интересным языком. В принципе это и будет ваш первый сайт который вы же в дальнейшем сможете переделать под себя.

У сайта школы есть еще блог на котором расположено много бесплатных видеоуроков по которым можно научиться многому. Для начинающих верстальщиков и веб — разработчиков я думаю это кладезь знаний которые они могут применить на практике.

Я думаю, что этих бесплатных интенсивов будет достаточно для вашего хорошего старта в веб-разработке.
Ну конечно же я продолжу описывать и другие ресурсы. Ждите следующих моих публикаций и не забывайте подписываться.
Кому понравилась моя статья пишите в комментариях и подписывайтесь на мой Яндекс.Дзен — канал. Где вы также сможете найти подборку статей по изучению HTML, CSS, JavaScript, JQuery и др. Дерзайте!
Я надеюсь, что помог многим начинающим веб — разработчикам и верстальщикам. В том, чтобы грамотно начать свое обучение по правильным курсам и интенсивам.

 18 февраля, 2023
18 февраля, 2023  Игорь Киселев
Игорь Киселев  Опубликовано в рубрике
Опубликовано в рубрике  Теги:
Теги: