
Как добавить сайдбар в шаблон сайта? Каждому хочется шаблон красивый функциональный и к тому же бесплатный. Но человек может и не найти подобный шаблон WordPress в бесплатных версиях и он вынужден обратиться к платным премиум темам. Конечно же добавить дополнительный сайдбар можно с помощью какого либо плагина которых масса. Но есть один жирный минус у всех плагинов это переизбыток кода который вам совсем не нужен.
В таком случае некоторые блогеры решаются добавить дополнительный функционал сами, а как это сделать не представляют. Если внимательно изучить материал данной статьи, это не так уж и сложно,.
Как добавить сайдбар на сайт
Как добавить сайдбар в шаблон? В этой статье я расскажу вам как это сделать. Описывать весь процесс буду на основе своего блога. Я покажу вам как добавить дополнительный сайдбар, без использования каких либо плагинов.
Изначально для создания сайдбара в файле — funcktions.php делается запись именованного массива, где прописываются все необходимые теги, идентификаторы и классы и другое. Все это будет образовывать некий каркас. Этот массив будет подставляться в функцию которая и создает наш сайдбар.
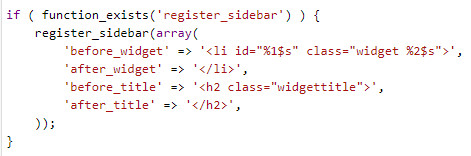
Для того, чтобы выше написанное не казалось каким то бредом, перейдите в «Консоль» >> «Внешний вид» >> «Редактор тем» и откройте там файл — funcktions.php. В нем Вы и увидите тот самый массив.
Регистрация сайдбара
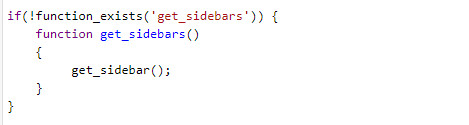
Любой сайдбар добавленный на сайт, созданный на движке WordPress, необходимо зарегистрировать. Для этого нужно прописать следующий код.

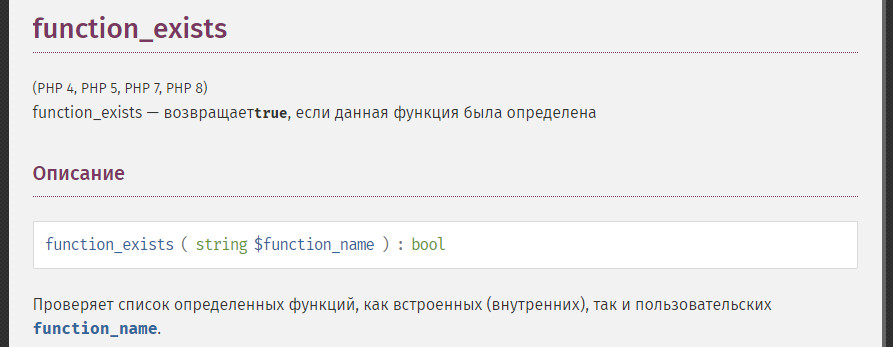
В файле прописан код который делает проверку на существование данной функции. Функция function_exists() — делает проверку на существование функции register_sidebar().

Если функция — register_sidebar() — существует, то функция — function_exists() — возвращает идентификатор «true», если нет, то «false». Для детального просмотра работы функции можно пройти по ссылке.
Идем дальше!
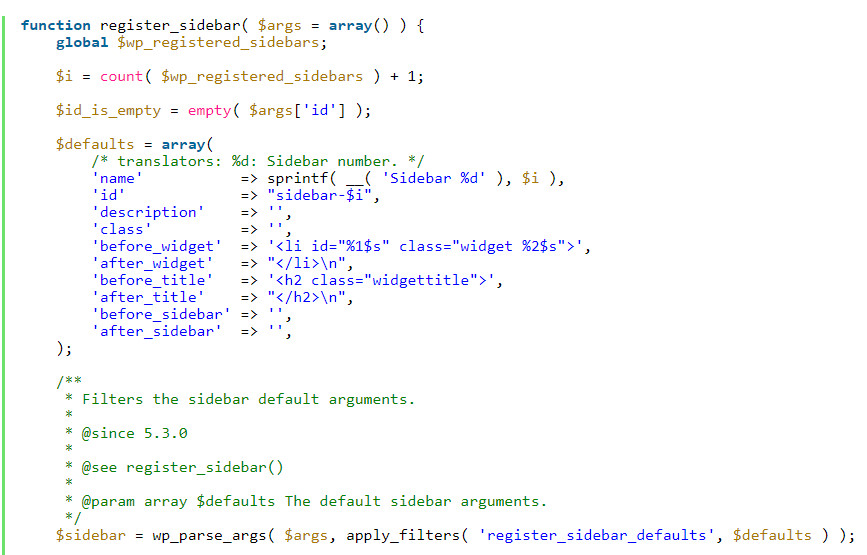
Таким образом по условию if() — происходит или нет регистрация сайдбара. Не буду показывать весь листинг функции — register_sidebar(), а только некоторую часть необходимую для общего понимания.


Согласно описанию функции регистрации сайдбара — register_sidebar() происходит автоматическая генерация идентификаторов боковых панелей. Если же вы хотите создать свои имена, нужно добавить в именованном массиве который мы рассматривали в начале, добавить ключ например: — ‘name’ => ‘Saidebar-1’ в первом массиве , — ‘name’ => ‘Saidebar-2’ во втором и так далее.
Если кто то решит подробнее копнуть, то предлагаю перейти по этой ссылке и разобраться тщательней.
После того как вы узнали как зарегистрировать свою дополнительную боковую колонку на сайте, вы должны прописать этот код в файле — functions.php в начале файла.
Подключить сайдбар к сайту
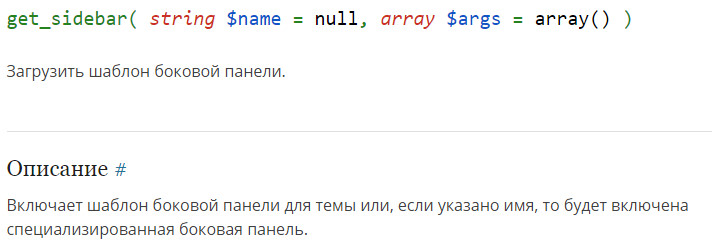
Следующим шагом вы узнаете как подключить сайдбар к сайту. Для этого используется функция — get_sidebar(). Ниже показана данная функция с параметрами которые она использует.

Эту функцию я решил вам показать для полноты понимания рассмотренного нами кода. Она также как и функция регистрации — register_sidebar(), должна находиться в файле — functions.php.

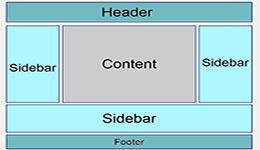
Расположение сайдбара
Теперь вы знаете как и что надо прописать в файле — functions.php. Но этого еще не достаточно, чтобы сайдбар прописался на вашем сайте. Для этого необходимо в шаблоне главной страницы — index.php в том месте где вы хотите видеть свой новый сайдбар нужно прописать функцию — <php get_sidebars() ?> в теле тегов <php ?>.
В качестве параметра этой функции, написать имя дополнительного сайдбара — <php get_sidebars(‘name’) ?>. Сколько у вас будет сайдбаров, столько и нужно прописать имен.
Заключение
Итак в заключении хочу вам предложить одну полезную статью — «WordPress плагин — Functions.php«. Статья расскажет вам создании и использовании плагина. Вы узнаете все плюсы использования плагина — Functions.php.
Желаю вам успехов в освоении WordPress. Если после прочтения статьи, у вас появятся вопросы, то пишите их в комментарии будем разбираться! Подписывайтесь на RSS ленту, чтобы вы могли следить за обновлениями блога.

 6 апреля, 2021
6 апреля, 2021  Игорь Киселев
Игорь Киселев  Опубликовано в рубрике
Опубликовано в рубрике