Всем доброго дня! Давайте разберемся для чего нужно создать дочернюю тему на WordPress? Тем кто еще не знает, пора в этом разобраться! В двух словах расскажу для чего она нужна. Конечно же дочернюю тему можно создать с помощью плагинов которых как грязи на просторах интернета. Но я вам расскажу как создать дочернюю тему на WordPress самому, без применения плагинов. К примеру вы установили на свой сайт или блог тему WordPress, произвели какие-то изменения в теме, как-то ее украсили, поменяли дизайн. После всех этих изменений сделали обновление темы и увидели, что все ваши наработки потерпели крах. Вы в ужасе, что делать? Вот здесь вам и придет на помощь дочерняя тема. Установив которую вы обезопасите свою тему от потери сделанной работы по изменению темы в связи с ее обновлением.
Что нужно для создания дочерней темы?
Сразу скажу, что описание буду вести на основе темы своего блога — https://sajtsamomu.ru .
Создание папки дочерней темы
Какие файлы входят в любую тему на WordPress? В первую очередь нужно создать папку с именем дочерней темы. Как и где вы ее будите создавать не важно. Я имею в виду локальный хостинг или на сервере онлайн.
Создание файла style.css — дочерней темы
В папке нужно создать файл — style.css, в котором прописать следующую шапку:
Theme Name: FinancialBlog_child — /* Вписываем имя дочерней темы */ Theme URL: http://wordpressorg.ru/financialblog/ — /* Адрес темы */ Description: /* В это поле нужно сделать подробное описание темы*/ Author: ThemePix.com — /* Здесь можно прописать имя автора */ Author URI: http://themepix.com/ — /* Тут адрес сайта или блога автора */ Version: 2.0Текст обязательно нужно закомментировать.
Файлы шаблонов дочерней темы
После того в созданный файл — style.css вписываем данную шапку. Но это еще не все. Вам надо залить остальные необходимые файлы и папки в дочернюю тему. Такие как: functions.php, 404.php, single.php, arhive.php, comments.php, footer.php, header.php, index.php, page.php, screenshot.png.
Активация дочерней темы в админке WordPress
После того как вы залили все необходимые файлы в папу с дочерней темой, перейдите в админ — панель по ссылкам -> Внешний вид -> Темы. Там увидите скриншоты двух тем. Вам нужно будет активировать дочернюю тему.
Если вы видите свою дочернюю тему значит вы все сделали правильно.
Импорт стилей родительской темы
Импорт стилей с помощью функции CSS — @import url (…);
Для того, чтобы использовать стили родительской темы можно использовать функцию импорта в CSS — @import url («../financialblog_child/style.php») . Выглядеть это будет следующим образом.
После включения в файл стилей функции импорта, далее вы можете создавать свои собственные стили которые по необходимости будут перекрывать стили родительские.
Внимание! При использовании директивы импорта стилей @import url (…); может сильно замедлять загрузку страницы. В таком случае рекомендую воспользоваться методом описанным ниже.
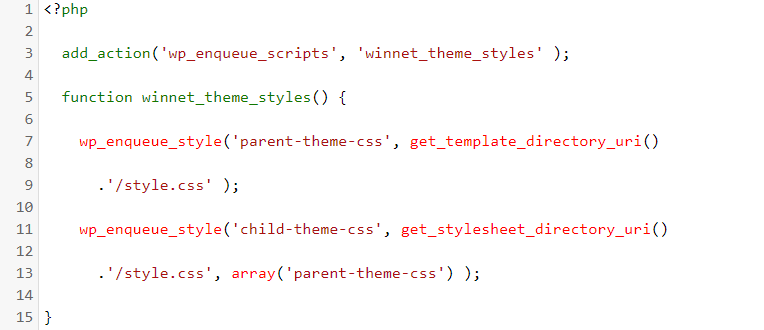
Импорт стилей с помощью блока кода на PHP
Так же импортировать стили можно и с помощью блока кода написанного в файле — functions.php . Добавим в файл небольшой блок кода.

Вот на этом я пожалуй и закончу объяснять как создать дочернюю тему на WordPress.
Теперь же тему своего сайта вы смело можете обновлять и не бояться за сохранность сделанной вами работы по изменению исходной темы. Если у вас появятся какие либо вопросы, то задавайте их в комментариях и не забывайте подписываться на RSS — ленту блога и канал Дзен .

 9 мая, 2021
9 мая, 2021  Игорь Киселев
Игорь Киселев  Опубликовано в рубрике
Опубликовано в рубрике